Developing A Website That Is Almost as Fun as an Amusement Park.

Overview
We developed an exciting, interactive website for Gilroy Gardens, a garden-theme family amusement park in Gilroy, California. Gilroy Gardens is full of fun rides, captivating family events and an amazing collection of one-of-a-kind trees.
With loads of information organized into fast and engaging content, we used special features to keep the site quick, informative and surprisingly fun!
Key Aspects
Lottie Animations Throughout
How to keep a website engaging even for kids who want to visit with their parents? Well, one way to do it is with vector-based “Lottie” animations. These are short animations that you can see throughout the website, making a butterfly flap its wings, or a star twinkle. These animations make the site more engaging for its intended (young) audience.
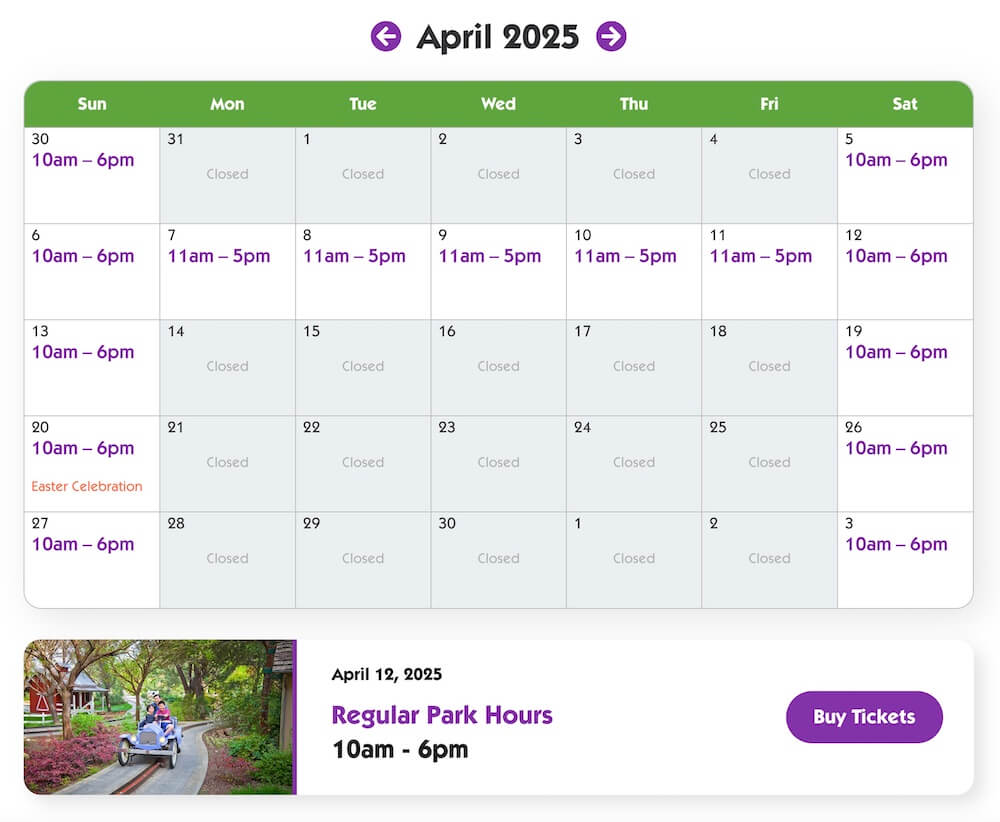
Interactive Calendar
Gilroy Gardens needed a calendar that could accommodate the many different events that they host throughout the year. We used an interactive calendar plug-in on WordPress that we calibrated for Gilroy Gardens’ specific needs. Our calendar is easy to navigate and creates a seamless experience from viewing the full calendar to learning about specific events, to purchasing tickets.

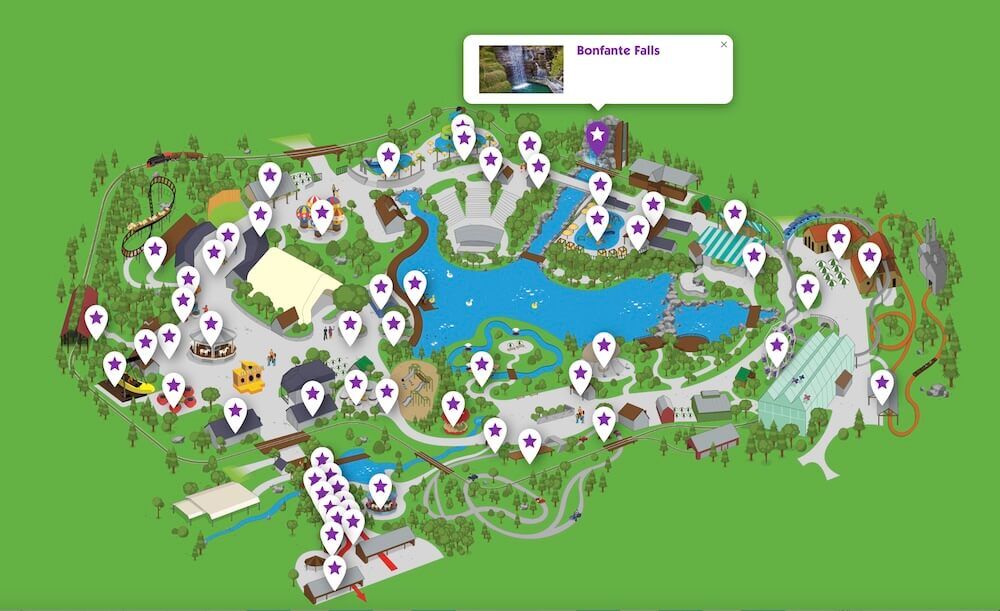
Dynamic and Fun To Follow Maps
A map can be stodgy and boring, or it can be nimble and fun. Together with the designer, we proposed maps on the site that would allow families to see how all the rides and attractions are arranged in the park and would make it fun to discover all the great aspects of the park. Our maps give website users a glimpse into the quirky fun of the park, and make it easy to find things when you are at the park itself!

Interactive Mega Menu
For all the information that the site needed to have, we had to find a navigation process that would allow people to find what they need quickly and easily. The interactive mega menu we developed does just that, keeping all the info you need only one click away.
Back End
Approach
Gilroy Gardens needed to be a unique and interactive site with loads of great information. But we knew that it also needed to be quick. When young ones are involved, slow load times are a hard no! We created a site with a massive amount of information but that doesn’t use many plug-ins and keeps load times almost nil.
Read more about our customizable wordpress sites here.Takeaways
When developing a site for an amusement park, make sure it communicates the fun and fascination that you’ll encounter when you visit. We used Lottie animations, interactive maps and calendars to give website users access to all the information they need and all the fun that they will encounter at the park. And we developed it so they would have a seamless, fast and fully engaging experience of the site.